企业网站设计
企业网站设计中导航系统文字链接的“门道”
发布:2024-12-23 10:30:23 浏览:93
一、企业网站导航系统文字链接的优势(一)利于搜索引擎抓取
在企业网站运营推广中,搜索引擎很重要,文字链接形式的导航系统利于其抓取。网络爬虫靠文字链接清晰知晓页面主题等,方便索引收录。搜索引擎算法评估网站权重排名时,也青睐文字链接导航,有助于提升网站排名,吸引自然流量,增强曝光度与影响力,利于企业宣传推广。
(二)提升用户体验感
对企业网站用户来说,文字链接导航能提升体验。它像指示牌引导用户快速定位信息板块、到达目标页面,直白展示栏目内容,减少浏览阻碍,使用更流畅舒心,提高满意度。且文字链接在不同设备兼容性好,能保证各场景下良好体验,增强好感与信任,利于提高用户留存率和转化可能性。
二、常见企业网站导航类型及文字链接应用情况
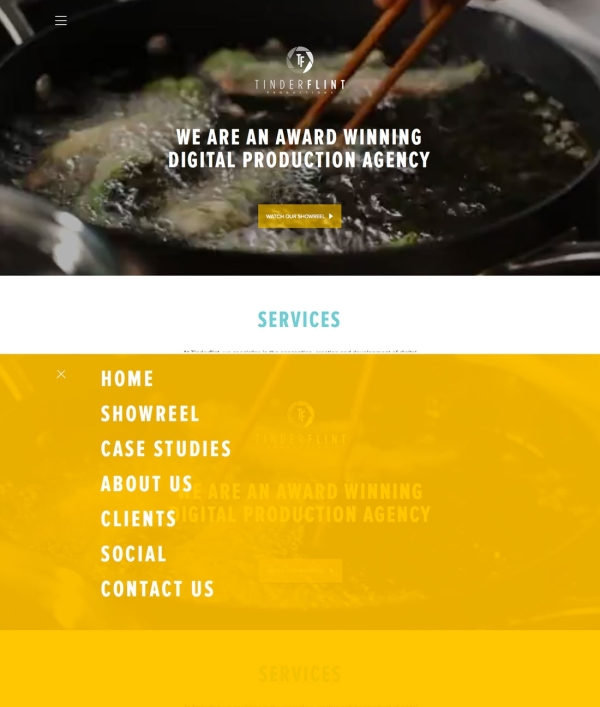
(一)水平栏导航
水平栏导航应用广,常置于首页顶部,多被企业选作主导航。文字链接直观,便于定位页面、加载效率高。内容版块多需结合下拉子导航拓展。
(二)侧边栏导航
侧边栏导航常见于首页左上角,多为纯文字链接,能罗列较多链接,适合信息架构深、内容丰富的网站。菜单过长有弊端,可结合相关方式解决。
(三)面包屑导航
面包屑导航是辅助二级导航,置于子网站页面,适用于多级别网站,能明晰位置、简化返回操作。但只适合层次分类清晰的网站,对结构扁平的网站不太适用。
(四)页脚导航

页脚导航位于页脚,属辅助导航,靠技术支持精准推荐内容。缺点是位置靠下,易重复冗余,对技术和数据分析能力要求高,适用于信息内容导向性强的网站。
三、企业网站导航系统文字链接的设计要点
(一)锚文本的关键词运用
企业网站设计导航文字链接设计中,锚文本关键词运用关键,能告知搜索引擎页面主题。合理选关键词可提升排名,但要避免过度优化,选相关精准词,控制字数,注意密度,以防被判定作弊。总之,设计时要合理用关键词,兼顾优化与用户体验。
(二)超链接颜色设置
超链接颜色设置重要,方便用户区分链接状态。未访问的选对比鲜明颜色,已访问的设辨识度高的颜色,网站超链接颜色要一致,也可利用CSS技巧提升导航体验。
(三)链接的有效性与一致性
要确保文字链接有效,定期检查链接跳转情况。导览按钮链接到当前页面时,要合理处理,增强界面交互友好性与可操作性。
(四)长网页内的文字链接布局

长网页中,合理布局文字链接可方便浏览。可设目录表、为标题设锚点结合文字链接、结合页面滚动效果等,提升长网页实用性与用户满意度。
四、优秀企业网站导航系统文字链接案例赏析
(一)案例展示
展示优秀企业网站导航系统文字链接案例,领略不同风格与功能侧重下文字链接设计魅力。
案例一:Pentagram,采用水平滑块和下拉菜单结合方式呈现文字链接导航,适用于业务多样有层级关系的企业网站,能保证页面简洁、展示丰富内容,方便用户定位业务详情页面。
案例二:Javascript für Designer,特色是有好的垂直导航文字链接,鼠标悬停有交互效果,依板块重要性区分字体大小、颜色深浅,适用于有内容主次之分、需引导用户按顺序浏览的网站。
案例三:Amazon(亚马逊),其网站导航系统文字链接经典。顶部主导航简洁,“全部分类”点击展开下拉菜单展示商品类目;有面包屑导航方便用户知晓位置、返回或切换页面;页脚导航利用大数据推荐内容,提升用户体验。
这些案例展示文字链接应用,旨在服务用户、引导浏览。
(二)借鉴思路
提升用户体验方面:Pentagram启示合理选展示形式;Javascript für Designer提醒注重视觉效果差异化;亚马逊展示多类型导航协同配合重要性,构建完整配合体系提高用户满意度。
配合网站整体风格方面:不同风格网站选契合文字链接样式,简约现代或富有创意的网站各有合适思路。
引导搜索引擎抓取方面:优秀案例文字链接能清晰准确描述指向页面内容,设计锚文本要选相关且简洁明了关键词,提高网站排名与自然流量。
>>> 查看《企业网站设计中导航系统文字链接的“门道”》更多相关资讯 <<<
本文地址:http://yunshangjianzhan.com/news/html/32895.html
上一个:没有了
下一个:网站排版应该如何优化?
