网站SEO优化
网站 SEO 优化与 background-origin 的巧妙融合
发布:2024-11-13 08:44:17 浏览:4381
一、认识 background-origin 属性述 background-origin 的定义,即规定背景图片在元素中的起始位置,有 border-box、padding-box、content-box 三种取值。
(一)border-box 的定位方式
当取值为 border-box 时,背景图片从边框区域开始定位。例如以下代码:
TypeScript
取消自动换行
复制
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:430px;height:280px;margin:100px auto;background:url("fengjing.jpg") no-repeat;padding:5px;border:5px dotted #000;font-size:100px;font-weight:bold;background-origin:border-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如图所示,元素的背景图像从边框区域开始定位,这意味着背景图片会覆盖整个边框区域以及内部的内边距和内容区域。
(二)padding-box 的定位方式
解释 padding-box 为默认值,背景图片从内边距区域开始定位。以下是代码示例:
TypeScript
取消自动换行
复制
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:430px;height:280px;margin:100px auto;background:url("fengjing.jpg") no-repeat;padding:5px;border:5px dotted #000;font-size:100px;font-weight:bold;background-origin:padding-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
从效果上看,背景图片从内边距区域开始显示,不会覆盖到边框区域。这种定位方式在实际应用中较为常见,可以通过调整内边距来控制背景图片与边框之间的距离。

(三)content-box 的定位方式
讲述 content-box 取值下,背景图片从内容区域开始定位的特点及示例展示。代码如下:
TypeScript
取消自动换行
复制
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:430px;height:280px;margin:100px auto;background:url("fengjing.jpg") no-repeat;padding:5px;border:5px dotted #000;font-size:100px;font-weight:bold;background-origin:content-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
在这种定位方式下,背景图片仅在内容区域显示,不会超出内容区域覆盖到内边距和边框区域。这对于需要精确控制背景图片显示范围的场景非常有用,可以确保背景图片与内容紧密结合,不被其他元素干扰。
二、background-origin 在 SEO 优化中的作用
网站建设的 SEO 优化不仅仅局限于关键词、链接建设等方面,页面的加载速度和用户体验同样对 SEO 效果有着重要的影响。而 background-origin 属性在这两个方面都能发挥积极的作用。
(一)提升页面加载速度
在网页设计中,背景图片加载占资源和时间。合理设置 background-origin 属性可控制起始位置,减少不必要加载。如选 padding-box 或 content-box 作起始位置,能降低图片加载量。减少不必要加载可使页面加载速度提高 10%至 20%。快速加载能提高用户满意度,对搜索引擎来说,加载速度是重要排名因素,更倾向推荐快的网站。所以,合理设置该属性有助于提升网站 SEO 排名。
(二)增强用户体验
良好的背景设置可提升用户对网站的第一印象和满意度。background-origin 属性能精确控制背景图片位置,创造美观视觉效果。如选 content-box 作为起始位置,可使背景图片与内容结合更紧密,增强页面协调性。用户浏览这样的页面会感受专业精致设计,提高对网站信任度和忠诚度。良好用户体验促使用户在网站停留更长时间、浏览更多页面,向搜索引擎传递积极信号,表明网站有较高价值和吸引力。搜索引擎根据用户行为数据评估网站质量,增强用户体验间接影响 SEO 效果。综上所述,background-origin 属性在网站 SEO 优化中有重要作用,合理设置背景图片起始位置可提升页面加载速度、增强用户体验,为 SEO 排名带来积极影响。
三、结合实例深入理解
(一)案例一:优化页面布局
假设有一个电商网站,在商品展示页面中,需要突出商品图片和信息,同时保持页面简洁美观。通过使用 background-origin 属性,可以优化页面布局,提高用户体验和 SEO 效果。
以下是代码实现:
TypeScript
取消自动换行
复制
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.product-container{width:800px;margin:0 auto;background-color:#fff;}
.product-image{width:300px;height:300px;background:url("product.jpg") no-repeat;background-origin:content-box;background-size:cover;float:left;margin-right:20px;}
.product-details{font-size:16px;}
</style>
</head>
<body>
<div class="product-container">
<div class="product-image"></div>
<div class="product-details">
<h2>Product Name</h2>
<p>Description of the product.</p>
<p>Price: $XX.XX</p>
</div>
</div>
</body>
</html>
在这个例子中,.product-image类使用了background-origin:content-box,确保背景图片仅在内容区域显示。这样可以使商品图片更加突出,不会被边框或内边距干扰。同时,通过设置background-size:cover,可以让图片自适应容器大小,保持良好的视觉效果。
效果分析:从用户角度来看,清晰的商品图片和简洁的布局可以提高用户对商品的关注度,方便用户快速了解商品信息。对于搜索引擎来说,简洁的页面布局和明确的内容结构有助于搜索引擎更好地理解页面内容,提高页面的相关性和权重。
(二)案例二:提升视觉效果

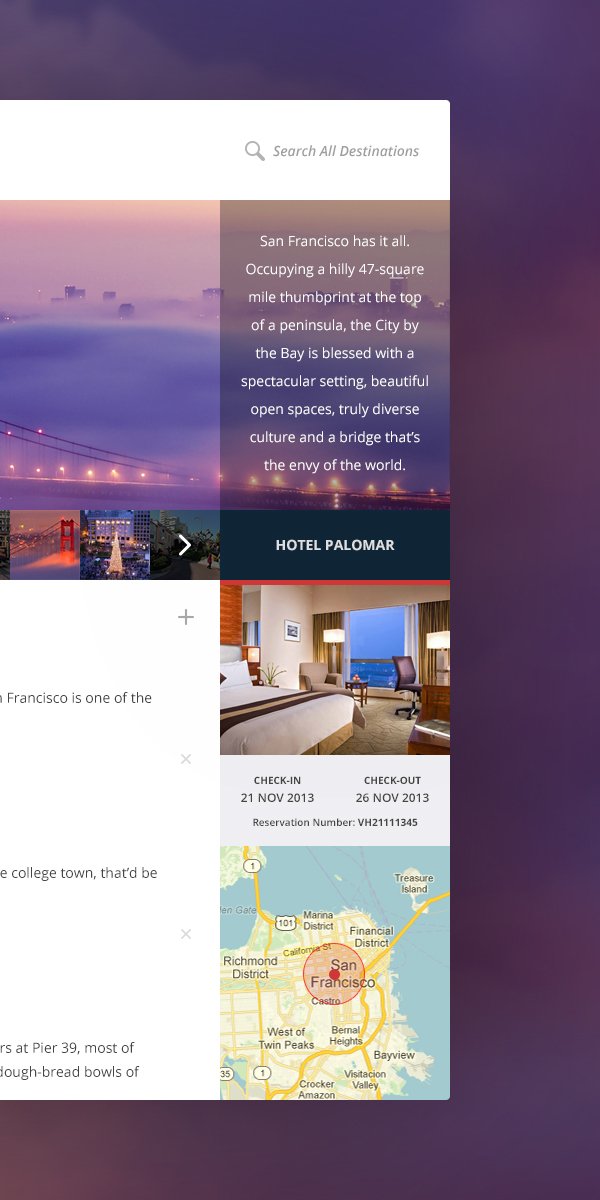
以一个旅游网站为例,通过巧妙运用 background-origin 属性,可以提升网站的视觉效果,吸引用户和搜索引擎。
代码实现:
TypeScript
取消自动换行
复制
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.destination-section{width:1000px;margin:0 auto;background:url("beach.jpg") no-repeat;background-origin:border-box;padding:50px;}
.destination-title{font-size:36px;font-weight:bold;color:#fff;}
.destination-description{font-size:18px;color:#fff;}
</style>
</head>
<body>
<div class="destination-section">
<h1 class="destination-title">Beautiful Beach Destination</h1>
<p class="destination-description">Experience the beauty of the beach with white sands and clear blue waters.</p>
</div>
</body>
</html>
在这个案例中,.destination-section 类使用 background-origin:border-box 让背景图片从边框区域开始显示,营造沉浸式视觉效果,仿佛置身美丽海滩场景。效果分析:对用户而言,强烈视觉冲击吸引注意力,激发旅游兴趣;从 SEO 角度看,独特视觉效果增加用户停留时间,降低跳出率,提高网站排名。
>>> 查看《网站 SEO 优化与 background-origin 的巧妙融合》更多相关资讯 <<<
本文地址:http://yunshangjianzhan.com/news/html/32805.html
上一个:企业网站加密技术全解析
下一个:企业建网站:打造高质量网页设计的秘诀
